Level to HN: Fakeflix – Netflix originate provide clone
Now not the accepted clone that yow will stumble on on the web.
FakeFlix_Desktop.mp4
? About
I in actual fact non-public started this mission with the motive of studying systems to structure a Net App of a mid-level complexity integrating the Redux logic.
I’ve tried to replicate the fashioned structure as powerful as which which possibilities are you’ll perchance well per chance think and I’ve additionally made some enhancements in some sections inserting route animations and micro-interactions. I’ve additionally inserted a in actual fact cease clone of Netflix’s fashioned splash animation (forked from a renowned codepen from Claudio Bonfati), made entirely with CSS, as nicely because the play animation. I in actual fact non-public then sampled the fashioned Netflix “ta-duummm” sound and I made it play along with the 2 animations.
I set a lot of effort into it and I hope which which possibilities are you’ll perchance well per chance treasure it.
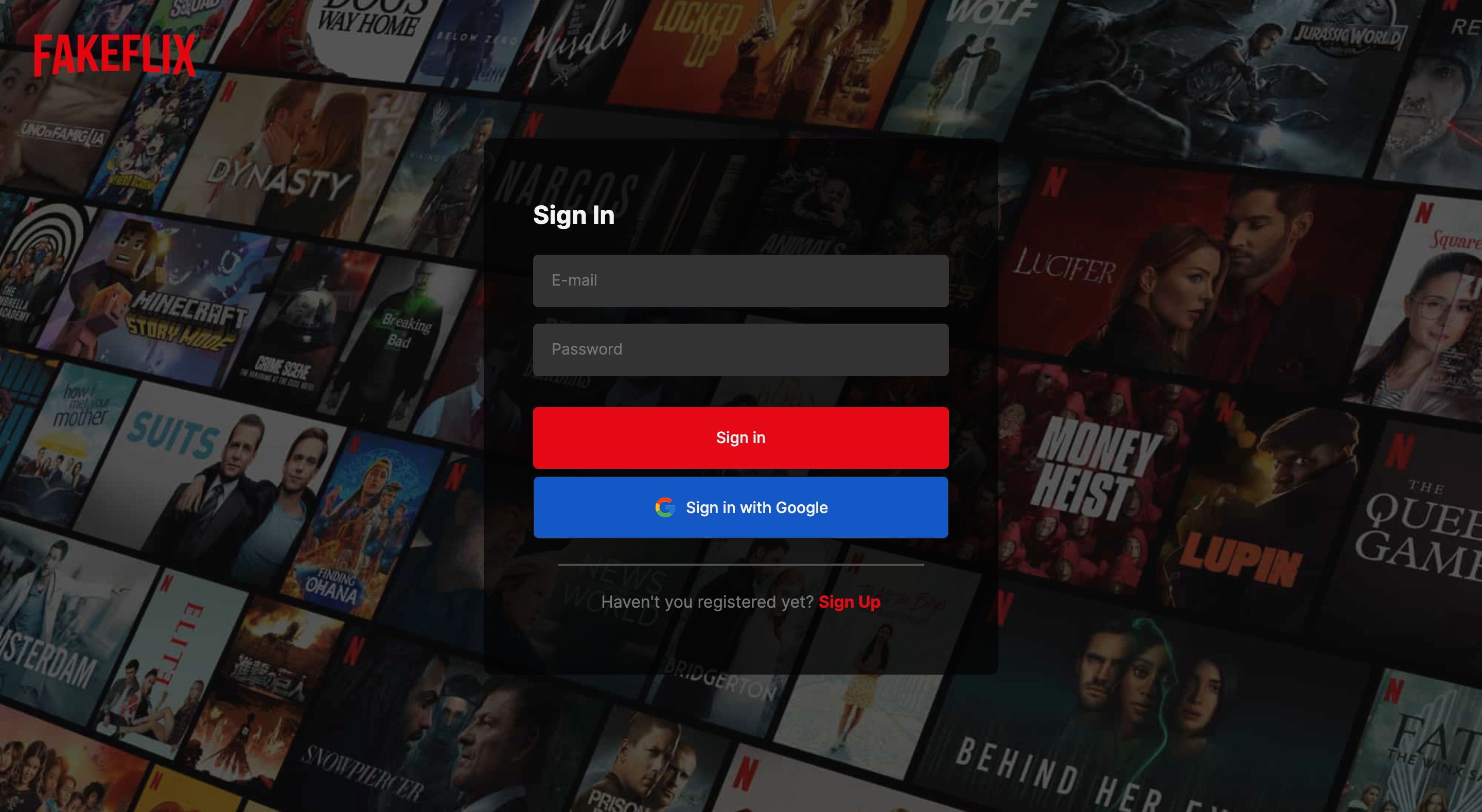
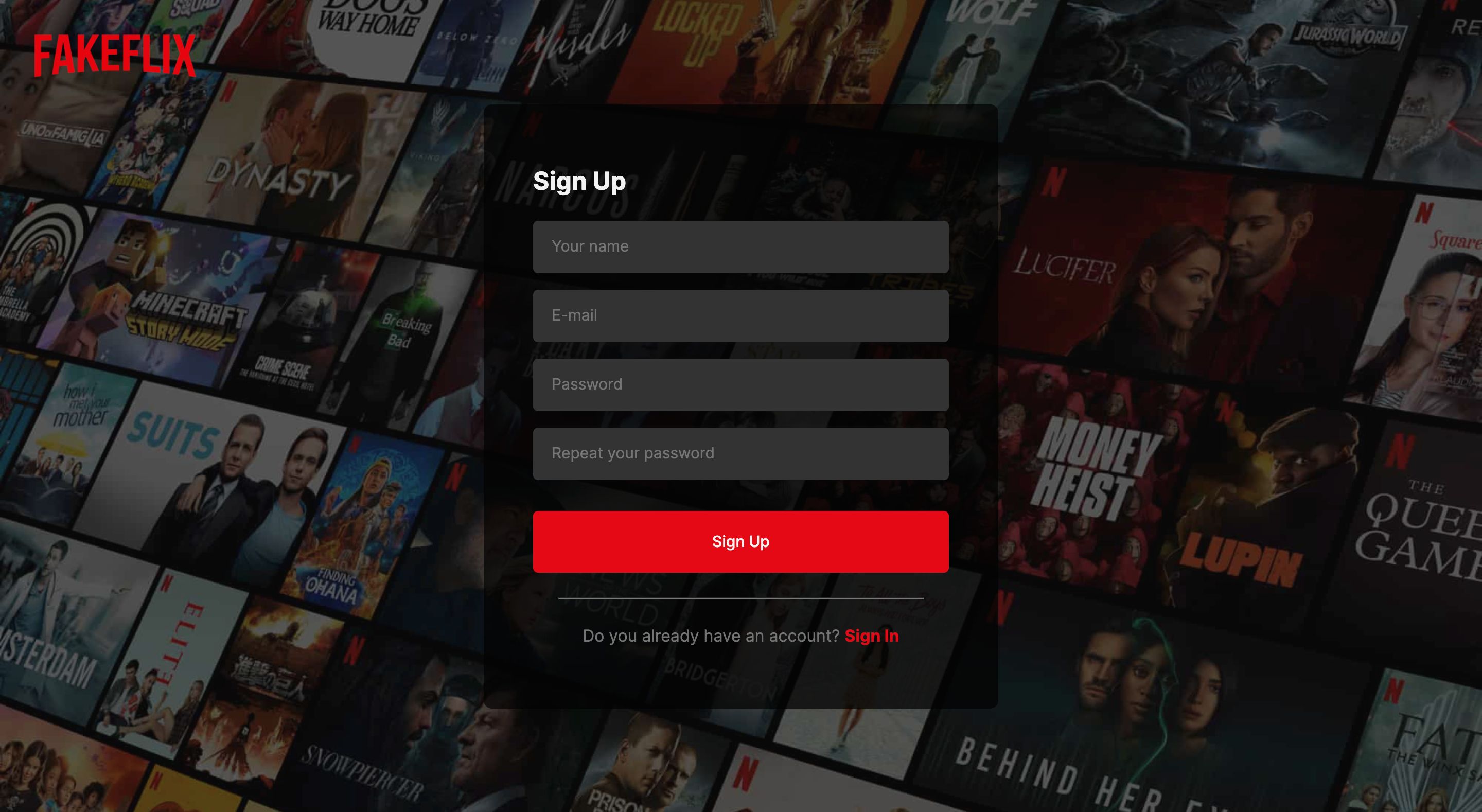
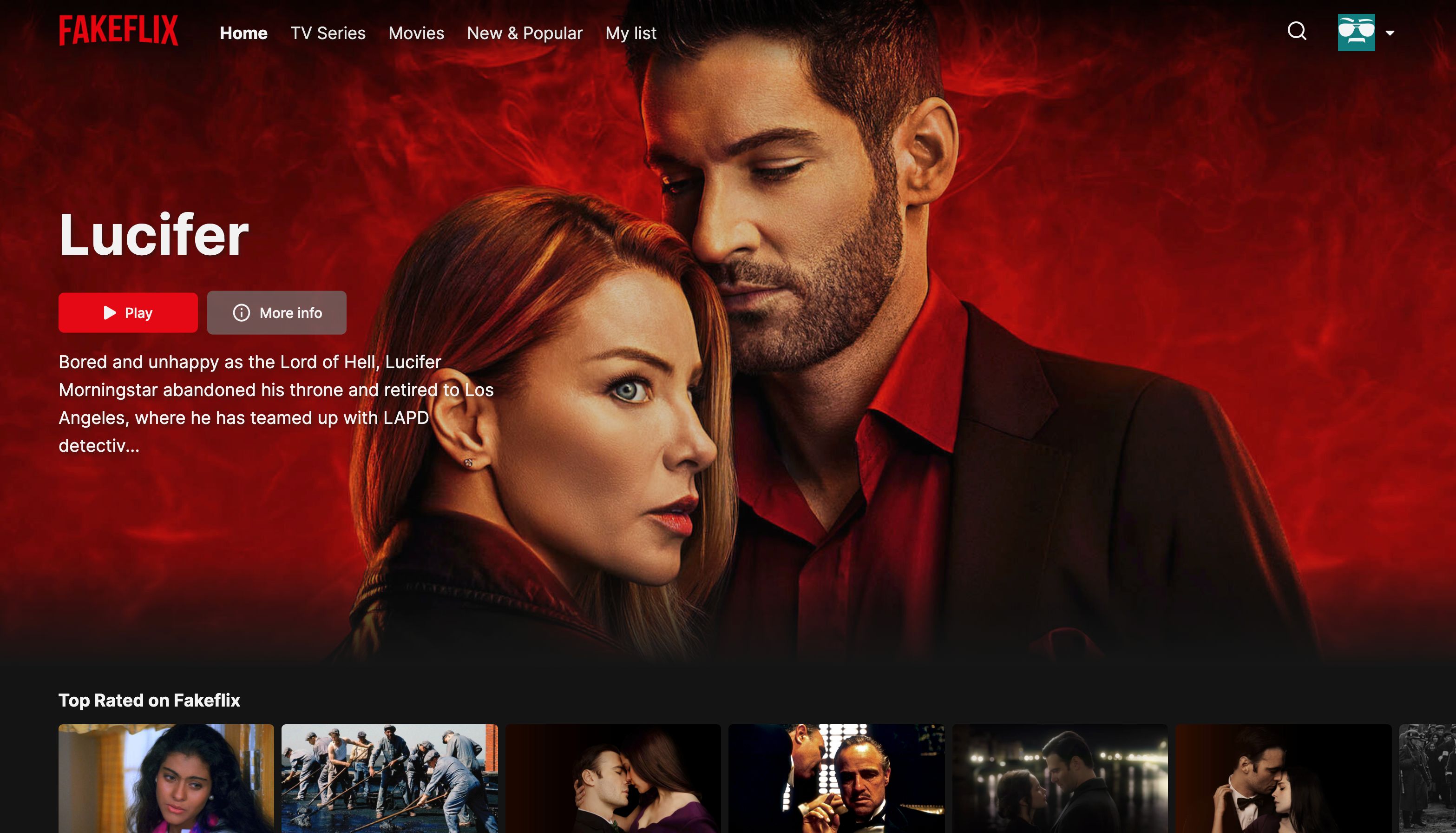
The Net App redirects you to an authentication page, in which possibilities are you’ll perchance well per chance capture to seem at in or to seem at in: possibilities are you’ll perchance well per chance check in along with your personalized yarn or along with your Google yarn. Whenever you are logged in and after the splash animation, you will land on the homepage, in which yow will stumble on a mixture of movies and sequence divided into rows.
Every row represents a movie/sequence category: possibilities are you’ll perchance well per chance click on it and likewise you will be redirected to the chosen category, a page that loads thousands of movies with an infinite scroll. Which which possibilities are you’ll perchance additionally navigate to the movies page, sequence page, sleek & standard page (that contains the upcoming movies/sequence and the most traditional ones) or possibilities are you’ll perchance well per chance navigate to your favorites page.
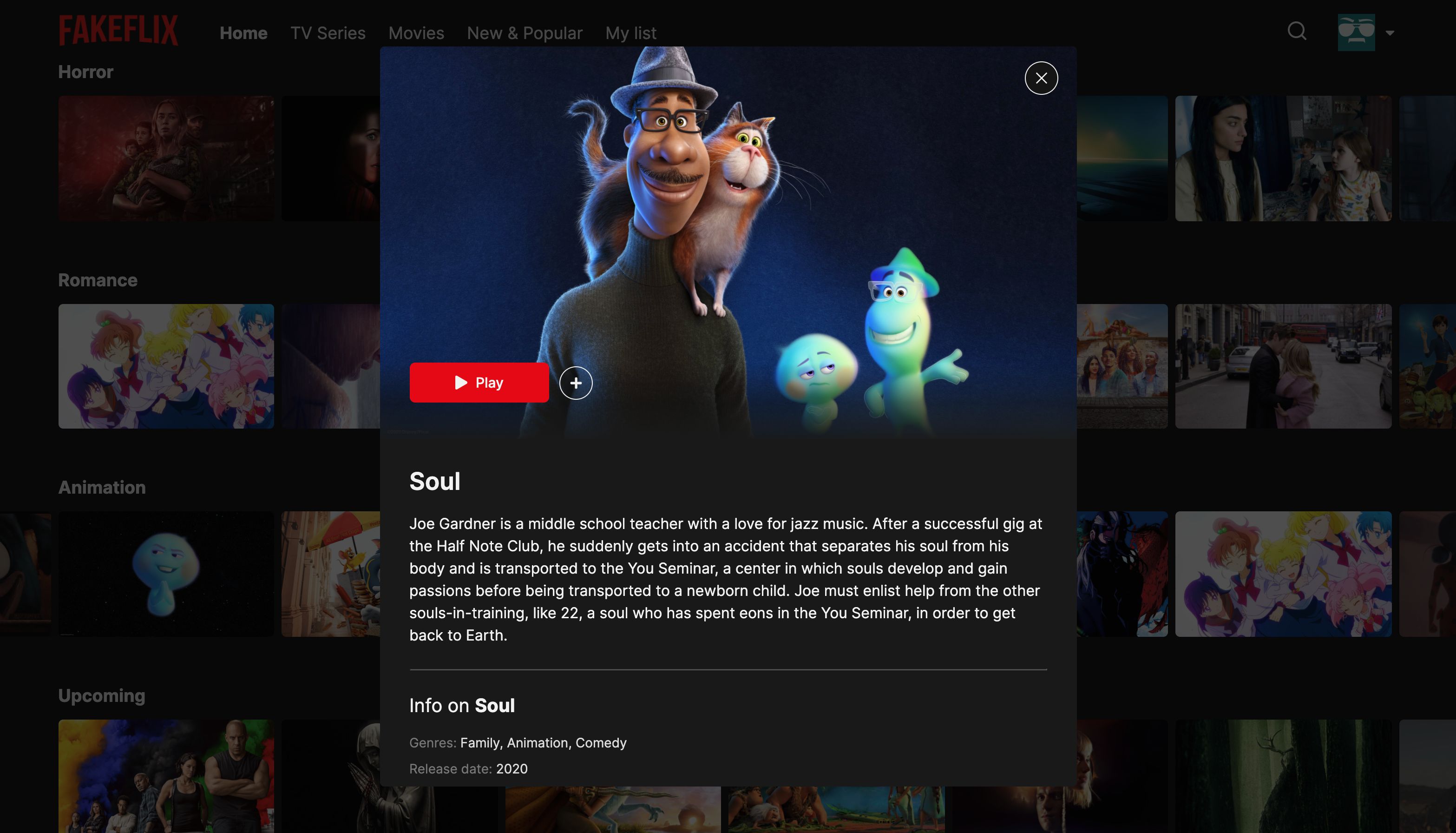
Which which possibilities are you’ll perchance add/bewitch movies/sequence throughout the plus and minus buttons that yow will stumble on hovering every poster or opening a single movie’s detail modal. If you click on the play button possibilities are you’ll perchance well per chance revel in a personalised CSS-handiest play animation with Fakeflix’s imprint title.
You’re going to non-public gotten additionally the way to search through TMDB’s catalogue the converse of the hunt functionality inner the mounted navbar: possibilities are you’ll perchance well per chance search by movie title, actor or movie director.
Flow strive it and please let me know as soon as you happen to enjoyed it with a
, I’d treasure it loads.
?? Demo
Here yow will stumble on the demo link:
Check credentials (for sluggish users ? )
Electronic mail: fakeflixuser@take a look at.com
Password: FakeflixTest
I in actual fact non-public additionally added a button that allows you to evaluation in anonymously.
? Strategies
? Technologies
- TMDb API’s
- React
- React Hooks
- React Hooks Method
- React Router
- Redux
- Redux Thunk
- Redux Saga
- Redux Persist
- Redux Logger
- Reselect
- Firebase
- SCSS
- SwiperJS
- Framer Circulate
- React Icons
- Netlify (non-public a peek under) and Vercel for the deploy and CI.
Netlify deploy & configuration
Deploy configuration steps
- Connect your GitHub yarn to Netlify
- Purchase the mission
- In Settings ? Originate & Deploy ? Space Originate snort to : npm flow produce
- In Settings ? Originate & Deploy ? Space Submit directory to : produce
- In Settings ? Originate & Deploy ? Space Ambiance variables ? Click on on Edit variables and add yours (ie: TMBd’s API key, Firebase configuration).
? Screenshots
Mobile Abilities
Fakeflix_MobilePlay.mp4
Desktop Abilities
FakeFlix_Desktop.mp4
???? Dawdle Within the community
- Clone the mission
git clone https://github.com/Th3Wall/Fakeflix
- Flow to the mission directory
- Set up dependencies
-
Assemble a .env file
-
Assign a query to an API key from TMDB and them add it to the .env file
REACT_APP_API_KEY=REACT_APP_API_KEY
-
Assemble a mission inner Google Firebase and export the configuration
-
Add the configuration inner the .env file created beforehand
REACT_APP_FIREBASE_API_KEY=REACT_APP_FIREBASE_API_KEY
REACT_APP_FIREBASE_AUTH_DOMAIN=REACT_APP_FIREBASE_AUTH_DOMAIN
REACT_APP_FIREBASE_PROJECT_ID=REACT_APP_FIREBASE_PROJECT_ID
REACT_APP_FIREBASE_STORAGE_BUCKET=REACT_APP_FIREBASE_STORAGE_BUCKET
REACT_APP_FIREBASE_MESSAGING_SENDER_ID=REACT_APP_FIREBASE_MESSAGING_SENDER_ID
REACT_APP_FIREBASE_APP_ID=REACT_APP_FIREBASE_APP_ID
REACT_APP_FIREBASE_MEASUREMEMT_ID=REACT_APP_FIREBASE_MEASUREMEMT_ID
- Commence the server
? Necessities
Ahead of starting