
Photoshop Shapes: What they’re and straight forward use them
assemble entry to, use, edit, originate, convert, import, and download Photoshop Shapes

Comprise shut Schultz
At present time’s Handiest Tech Provides
Picked by PCWorld’s Editors
High Provides On Gigantic Merchandise
Picked by Techconnect’s Editors
Cloak Extra
Photoshop Shapes are vector photos that you simply’d dimension up or down without degrading the image quality. The handiest component concerning the usage of Shapes is that it saves you time. As an illustration, few folks can plan a supreme circle (especially with a mouse). Once you click, plod, and plan a vector image, versus drawing them by hand with one of many pen tools, you’d plan a Personalized Form in mere seconds.
You originate up by selecting the Shapes tool. The default is the rectangle shape, so inquire of a square on the toolbar, (right this moment seventh icon from the backside between the Direction Decision and the Hand tool). It is doubtless you’ll presumably well presumably resolve between the Rectangle, Rounded Rectangle, Ellipse, Polygon, Line, or Personalized Form tools.
Photoshop custom shapes
Photoshop presents several libraries of custom shapes. These are no longer the an analogous as your non-public custom shapes, which you’d originate with the Pen tool your self. These are also, no longer the an analogous as the various thousands of custom shapes available to download from the Cyber internet. Photoshop Shapes non-public a .csh extension, so inquire of recordsdata that cease with this format.
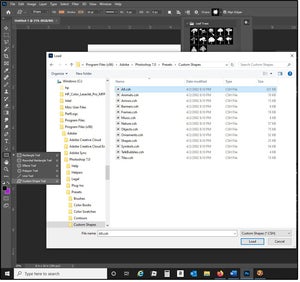
The Personalized Form tool has a library of vector shapes to assemble you started: Leaf Bushes, Wild Animals, Boats, and Vegetation. Once you would possibly presumably well even non-public any outdated variations of Photoshop in your computer, you’d import your total shapes from these Form collections and multiply your library. Click on the tools icon (top correct corner of the Form submenu, then navigate to the Adobe > Photoshop > Presets > Personalized Shapes folder.
Consume All from the checklist of recordsdata and click on the Load button. The All file entails 12 more categories of shapes: Animals, Arrows, Banners, Frames, Tune, Nature, Objects, Adorns, Shapes, Symbols, Talk Bubbles, and Tiles. Once you don’t desire or want assemble entry to to all of these Shapes, stunning import or load the actual particular person recordsdata that practice.
 JD Sartain / IDG
JD Sartain / IDGConsume Shapes to plod plan vector photos
use and edit Photoshop Shapes
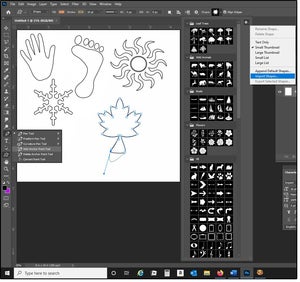
To locate and use Photoshop Shapes, resolve the Shapes tool from the most predominant toolbar, correct-click to glimpse the submenu, then cursor all of the scheme in which down to the shape you wish to use. Ticket that the menu across the tip adjustments in accordance to which shape you clutch. As an illustration, must you clutch out the Polygon, resolve the desire of sides you desire from the Facets enviornment box (top, a ways correct). Or, must you clutch the Personalized Form tool, the Shapes dropdown (also top, a ways correct) displays dozens of vector options.
The highest menu also displays the Comprise, Stroke, Width, High, and Form editing options (equivalent to Combine Shapes, Intersect Shapes, and so on.), Alignment options, Stack Layers options (equivalent to Bring to Entrance, Send to Assist, and so on.), the Direction options (below the Tools icon), and closing, the Align Edges function, which aligns vector shape edges to the pixel grid. Experiment with these facets to commerce or enhance your Photoshop shapes.
Ticket that when a shape is selected, the box handles (called anchor facets) seem in multiple areas round and all around the shape. Use these facets to edit or re-plan the shape. As an illustration, click the anchor point on the correct facet of the leaf stem and plod the take care of down and to the correct. Repeat the formula on the left facet of the leaf stem.
Once you click one of many anchor facets, a line with the dots on every cease (called Direction Points) appears. Click on this sort of facets, then use your cursor to plod and lumber the road round till the stem is reshaped to your satisfaction. If it be essential to edit the image more, you’d without effort add more anchor facets with the Pen tool (or delete them).
 JD Sartain / IDG
JD Sartain / IDGplan edit a vector Form with Anchor Points
originate custom Photoshop Shapes
Even must you’d’t plan, you’d ticket a image, correct? That’s how easy it is a ways to originate your have vector Shapes in Photoshop. First, download a free, public domain coloring book image from the Cyber internet, equivalent to from Colossal Coloring. Then assign that:
1. Scamper to page 3 (page numbers at backside of every show veil veil page), scroll down (or page down) four times, then double-click (clutch out) the Christmas tree.
2. Objective valid-click the image, then resolve Set up Image As…
3. Navigate to your Photos folder and save the file (easy-christmas-tree-coloring-page.png appears within the File Name enviornment box).
4. Start the file in Photoshop.
5. Consume Image > Image Size (or Alt + Ctrl + i (simultaneously).
6. The most recent dimension is 4.7 inches huge by 6.6 inches expansive, with a decision of 72 pixels per lumber. Change the pixels per lumber to 300. It would possibly perchance presumably well blur a bit, but that’s okay. We’re going to re-plan this image the usage of the Pen tool and anchor facets, so it becomes a vector image.
IMPORTANT NOTE: Constantly use, originate, or convert your work to a minimal decision of 300 pixels per lumber sooner than you originate any edits or modifications. It is doubtless you’ll presumably well presumably continuously decrease the image dimension or decision with minimal to zero image quality. It is doubtless you’ll presumably well presumably no longer, on the opposite hand, originate bigger a low-decision image without degrading quality.
7. Set up the file with the recent image dimension settings.
8. Use the Magic Wand tool and click on wherever on the background (make certain that your total background is selected).
9. Settle Consume > Inverse (or Shift- Ctrl+ i) to re-clutch out the tree, then resolve Edit > Reproduction (or Ctrl+ C).
10. Start a recent Photoshop file: 8x10x 300 ppi and clutch out Edit > Paste. Now that we non-public the vector image, the recent is no longer wished.
11. Consume the Pen tool from the Tools palette (shut to the backside). For this beginner’s exercise, it’s a plus that the image lines are thick.
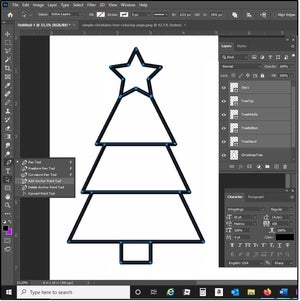
12. Start with the necessary particular person. Click on the tip point of the necessary particular person, and an anchor point appears. Click on the following necessary particular person point, and yet one more anchor point appears (connected to the first one). Proceed across the perimeter of the necessary particular person, then shut the vector by clicking the first, recent anchor pint all yet again.
13. Settle Edit > Outline Personalized Form, then form in a title to your shape and click on OK.
14. Consume the Pen tool all yet again and click on every corner of the first tree share.
15. Settle Edit > Outline Personalized Form all yet again. Name the shape TreeTop and click on OK.
16. Repeat this process for the heart and backside tree sections, and alternatively for the tree stand.
NOTE: On every occasion you originate a recent vector originate budge that you simply would possibly presumably well even non-public Layer1 selected, the corpulent Christmas Tree layer. On every occasion a recent vector is defined, a recent layer appears within the Layers panel. Name these layers the an analogous component as the Shapes.
 JD Sartain / IDG
JD Sartain / IDGoriginate custom Photoshop Shapes
plan, reshape, and add shade or patterns to Photoshop Shapes
1. Once your total shapes are defined, you’d use these vector shapes over and over.
2. Start a recent Photoshop file dimension 8x10x 300 ppi.
3. Consume the Form tool, then the Personalized Form tool.
4. Scamper to the Form Library enviornment box on the submenu and click on the down arrow on the correct.
5. Scroll to the backside of the dropdown menu and clutch out your vector necessary particular person.
6. Space your cursor within the tip-left corner and plod down and over till the necessary particular person becomes the scale and shape you relish.
7. While the necessary particular person is accumulated selected—within the Layers panel—correct-click your vector image.
8. Consume Blending Alternate options from the submenu.
9. In the Layer Style dialog, click the observe Stroke (clicking the box on my own is no longer going to be ample).
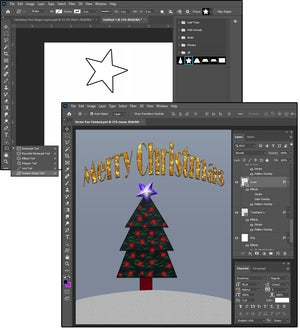
10. On the Stroke panel, resolve dimension “6” pixels for the stroke width. Space = Out of doors; Blend Mode = Popular; Opacity = 100%; File Form = Color; Color = Sad; and click on OK. Your necessary particular person now has an overview. Without this line, the necessary particular person would seem invisible on the page.
11. Now, correct-click the Star1 layer all yet again, clutch out Blending Alternate options > Patterns. Scroll by the Patterns library and resolve one which appears to be like relish a necessary particular person.
12. Repeat steps 1 by 11 to plod and plan the closing layers, plus add an overview and a sample have.
13. Add some shade or a gradient to the background and it’s carried out (or form of). The demolish consequence’s a straightforward, child-relish image of a Christmas tree with a necessary particular person on top. But now you know easy originate your have custom shapes.
14. Set up the file with a title (we’ll use Star1) and originate yet one more custom shape.
 JD Sartain / IDG
JD Sartain / IDGplan reshape edit and have custom Shapes
Convert fonts, wingdings, webdings, and varied symbol bullets into Photoshop Shapes
In the older variations of Photoshop, converting fonts and varied symbols was as soon as no longer so easy. In the CS variations, it’s a little bit of cake.
1. Start a recent file and originate budge that that that the Character/Paragraph panel is displayed on the show veil veil.
2. Change the font to Wingdings and the scale to 300 facets.
3. Consume the Textual remark material tool and plod out a textual remark material box.
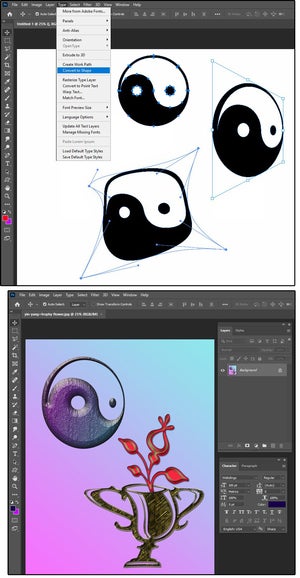
4. Enter the left square bracket, and a yin/yang symbol appears on the show veil veil.
5. Settle Form > Convert to Form.
6. Consume the Direction Decision tool (unlit arrow on toolbar), and several other dozen anchor facets seem on and across the yin/yang symbol.
This symbol is now a vector image that you simply’d dimension, distort, rotate, skew, warp; commerce the perspective, the shade; add hundreds of results equivalent to Bevel, Emboss, Contouring, 3D; plus add texture, gradients, patterns, shadows, glow, and so a ways more. The decisions are unending, because of there are millions of symbol bullet fonts available on the Cyber internet.
 JD Sartain / IDG
JD Sartain / IDGrework bullets and symbols to vector Shapes
Gain free Photoshop Shapes and symbol bullets
Any pickle that has fonts (and there are dozens of them) would possibly presumably well non-public symbol bullets. As an illustration are trying any of these:
Deem about categories called Symbols, Bullets, Ornamental, Wingdings, or Adorns.
To download Photoshop Shapes, are trying any of these:
The Closing Series of Personalized Photoshop Shapes
Or stunning cease what I cease: Search on-line for “free Photoshop Shapes” or “free fonts.” Then experiment, play, and non-public time!
Cloak: Once you engage something after clicking hyperlinks in our articles, we would additionally simply assemble a exiguous price. Learn our affiliate hyperlink policy for more particulars.
JD Sartain is a abilities journalist from Boston. She writes the Max Productiveness column for PCWorld, a monthly column for CIO, and fashioned function articles for Community World.