
Within the support of the painstaking technique of rising Chinese computer fonts
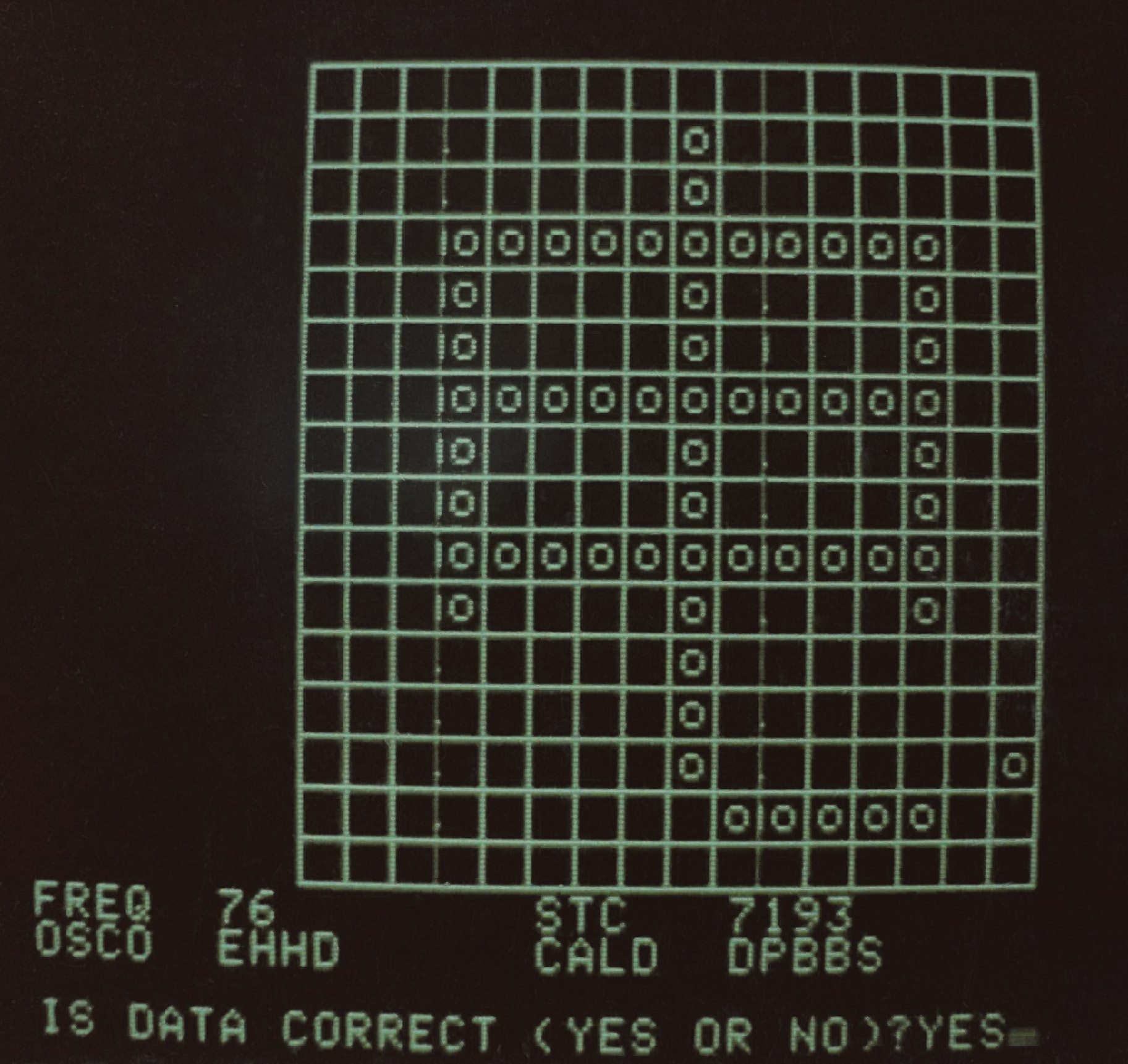
Bruce Rosenblum switched on his Apple II, which rang out a high F picture followed by the clatter of the floppy power. After a string of thock thock keystrokes, the 12-rush Sanyo video display began to phosphoresce. A green grid seemed, 16 items wide and 16 items huge. This became as soon as “Gridmaster,” a program Bruce had cooked up within the programming language BASIC to originate surely one of many realm’s first Chinese digital fonts. He became as soon as rising the font for an experimental machine known as the Sinotype III, which became as soon as amongst the first interior most computers to take care of Chinese-language enter and output.
On the time, within the slack 1970s and early 1980s, there were no interior most computers being in-built China. So that you just can fetch a “Chinese” PC, Rosenblum’s team became as soon as reprogramming an Apple II to operate in Chinese. His checklist of initiatives became as soon as long. He needed to program an operating machine from scratch, since Apple II’s DOS 3.3 merely wouldn’t enable the inputting and outputting of Chinese-character texts. Likewise, he needed to program the Chinese note processor itself, a job he worked on tirelessly for months.

LOUIS ROSENBLUM COLLECTION, STANFORD UNIVERSITY LIBRARY SPECIAL COLLECTIONS
Whereas Gridmaster could merely were a simple program, the duty that it’d be oldschool to full—rising digital bitmaps of hundreds of Chinese characters—posed profound create challenges. Essentially, rising the font for Sinotype III—a machine developed by the Graphics Arts Research Foundation (GARF) in Cambridge, Massachusetts—took far longer than programming the computer itself. And not using a font, there could well be no formula to picture Chinese characters on display hide hide, or to output them on the machine’s dot-matrix printer.
For every Chinese character, designers needed to fetch 256 separate choices, one for every doable pixel within the bitmap. (A bitmap is a technique of storing pictures digitally—whether as a JPEG, GIF, BMP, or other file layout—the usage of a grid of pixels that collectively stand up a symbol or an image.) Multiplied across hundreds of characters, this amounted to literally a complete bunch of hundreds of choices in a suppose job that took more than two years to full.
Programming Gridmaster—which in hindsight Rosenblum described to me as “clunky to make exercise of, at easiest”—enabled his father, Louis Rosenblum, and GARF to farm out the accountability of rising the digital font. The usage of any Apple II machine, and operating Gridmaster off a floppy disc, records entry temps could blueprint and set novel Chinese character bitmaps, remotely. Once these bitmaps were created and kept, the Rosenblums could install them on the Sinotype III by the usage of a second program (additionally designed by Bruce) that ingested them and their corresponding enter codes into the machine’s database.
Sinotype III became as soon as never commercially released. On the opposite hand, the painstaking work that went into its suppose—at the side of the come of this bitmap Chinese font—became as soon as central to a advanced global effort to clear up a vexing engineering puzzle: pointers on how to equip a computer to take care of Chinese, surely one of basically the most widely oldschool languages on Earth.

LOUIS ROSENBLUM COLLECTION, STANFORD UNIVERSITY LIBRARY SPECIAL COLLECTIONS
On the arrival of computing and note processing within the West, engineers and designers certain that a low-resolution digital font for English could very properly be built upon a 5-by-7 bitmap grid—requiring easiest 5 bytes of reminiscence per symbol. Storing all 128 low-resolution characters within the American Customary Code for Data Interchange (ASCII), which comprises every letter within the English alphabet, the numerals 0 by device of 9, and frequent punctuation symbols, required correct 640 bytes of reminiscence—a little allotment of, let’s issue, the Apple II’s 64 kilobytes of onboard reminiscence.
However there are tens of hundreds of Chinese characters, and a 5-by-7 grid became as soon as too miniature to fetch them legible. Chinese required a grid of 16 by 16 or increased—i.e., in any case 32 bytes of reminiscence (256 bits) per character. Were one to imagine a font containing 70,000 low-resolution Chinese characters, the total reminiscence requirement would exceed two megabytes. Even a font containing easiest 8,000 of basically the most smartly-liked Chinese characters would require roughly 256 kilobytes correct to retailer the bitmaps. That became as soon as four conditions the total reminiscence capability of most off-the-shelf interior most computers within the early 1980s.
As serious as these reminiscence challenges were, basically the most taxing complications confronting low-res Chinese font production within the 1970s and 1980s were ones of aesthetics and create. Long sooner than somebody sat down with a program fancy Gridmaster, the lion’s fragment of labor took yelp off the computer, the usage of pen, paper, and correction fluid.
Designers spent years looking out to style bitmaps that fulfilled the low-reminiscence requirements and preserved a modicum of calligraphic elegance. Amongst of us that created this character region, whether by hand-drawing drafts of bitmaps for explicit Chinese characters or digitizing them the usage of Gridmaster, were Lily Huan-Ming Ling (凌焕銘) and Ellen Di Giovanni.

LOUIS ROSENBLUM COLLECTION, STANFORD UNIVERSITY LIBRARY SPECIAL COLLECTIONS
The core ache that designers confronted became as soon as translating between two radically various methods of writing Chinese: the hand-drawn character, produced with pen or brush, and the bitmap glyph, produced with an array of pixels organized on two axes. Designers needed to mediate how (and whether) they were going to strive to re-blueprint certain orthographic functions of handwritten Chinese, equivalent to entrance strokes, stroke tapering, and exit strokes.
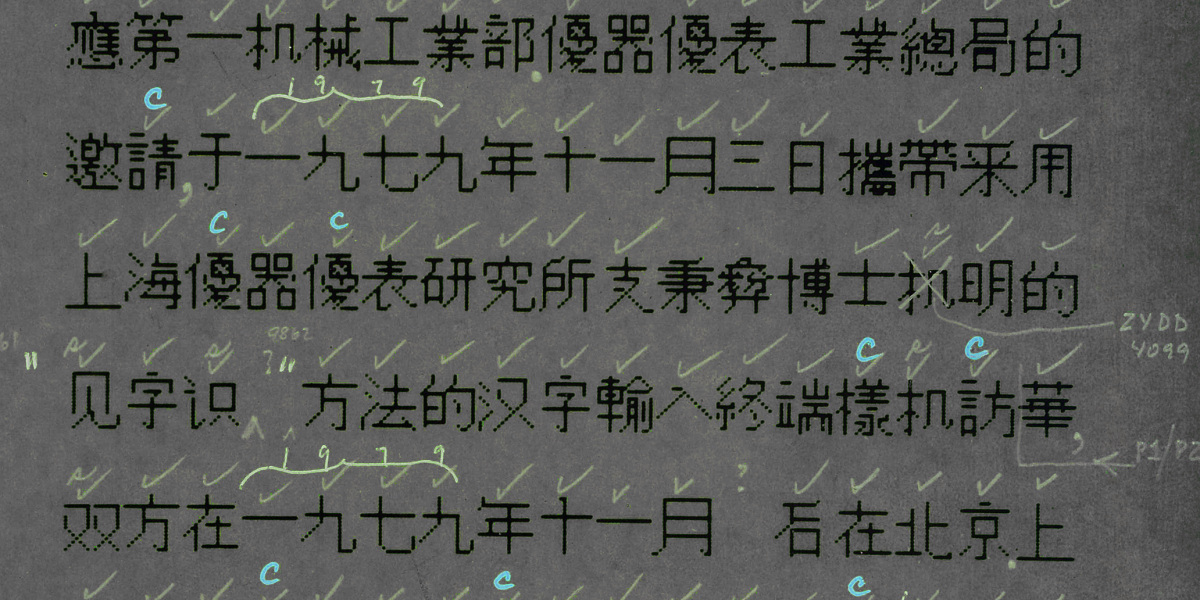
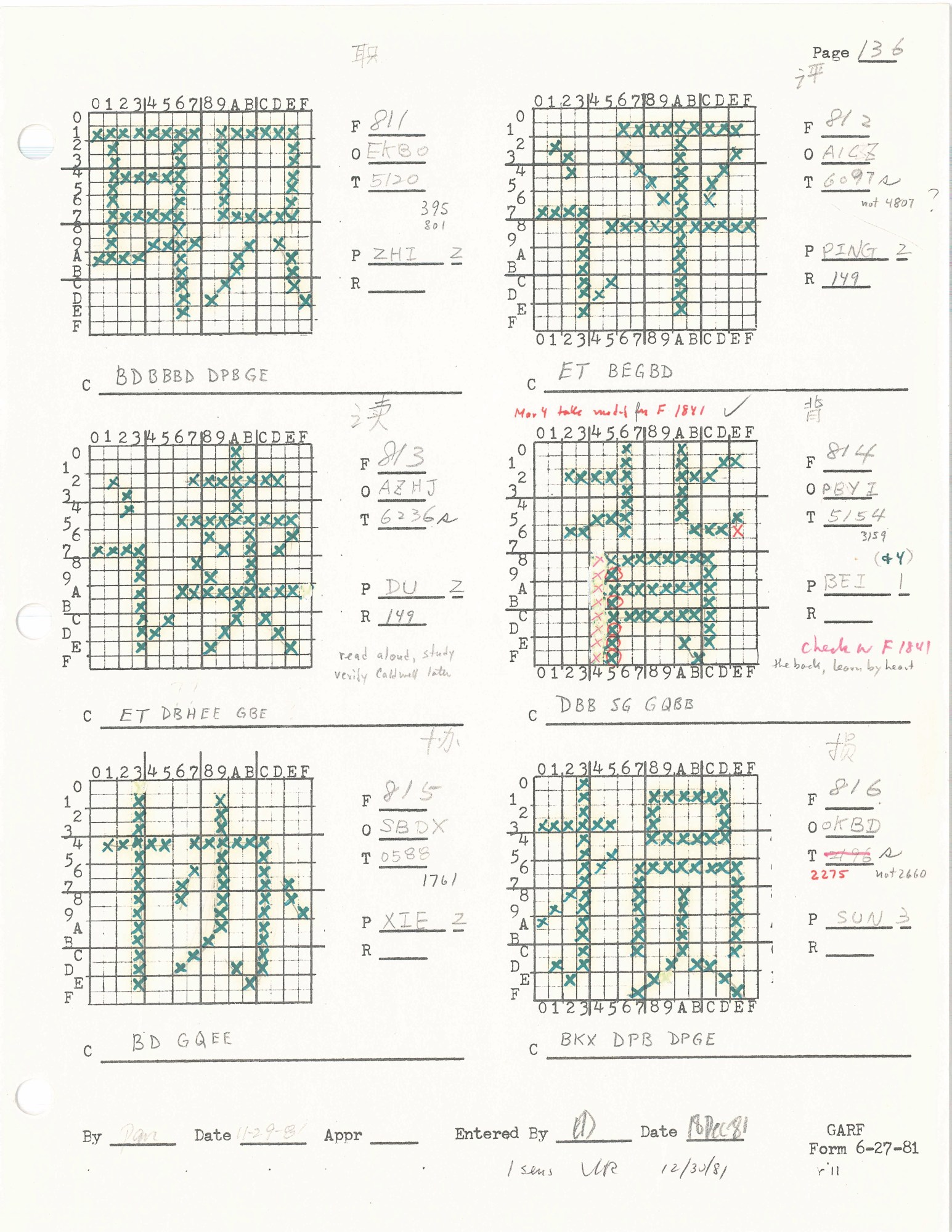
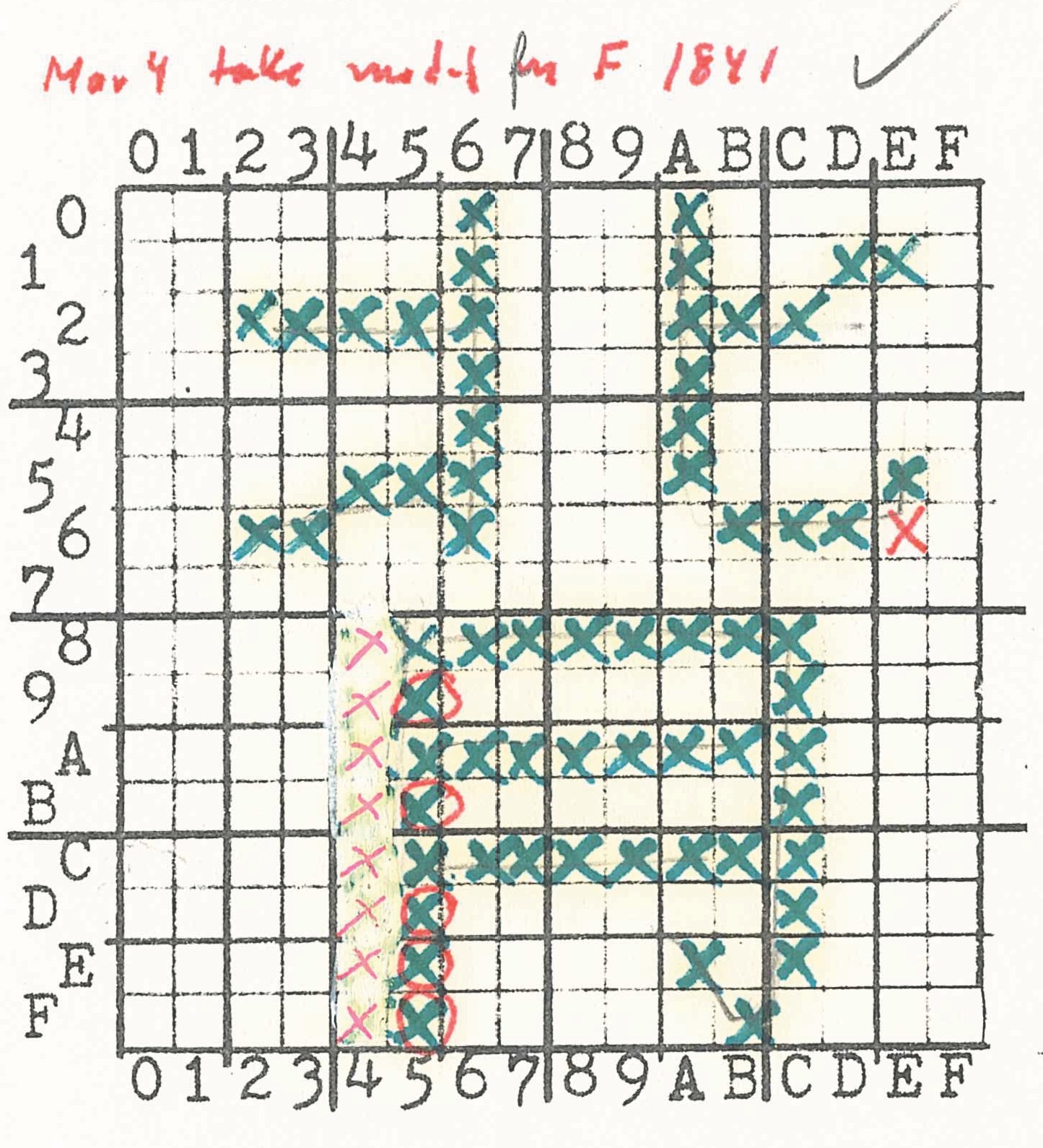
Within the case of the Sinotype III font, the formula of designing and digitizing low-resolution Chinese bitmaps became as soon as completely documented. One among basically the most curious archival sources from this period is a binder rotund of grids with hand-drawn hash marks far and wide them—sketches that would later be digitized into bitmaps for many hundreds of Chinese characters. Each of these characters became as soon as in moderation laid out and, in most conditions, edited by Louis Rosenblum and GARF, the usage of correction fluid to erase any “bits” the editor disagreed with. Over prime of the preliminary region of green hash marks, then, a second region of red hash marks indicated the “remaining” draft. Handiest then did the work of files entry birth.

LOUIS ROSENBLUM COLLECTION, STANFORD UNIVERSITY LIBRARY SPECIAL COLLECTIONS
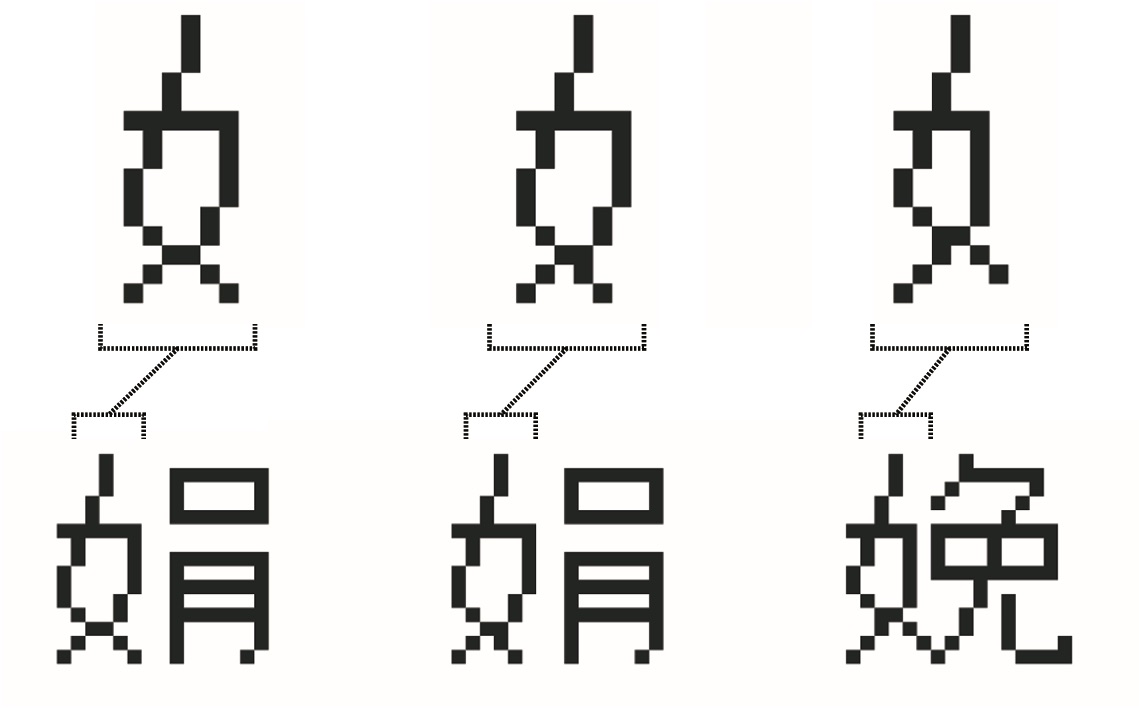
Given the sheer different of bitmaps that the team wished to create—in any case 3,000 (and ideally many more) if the machine had any hopes of fulfilling patrons’ wants—one could well decide that the designers regarded for methods to streamline their work. A formula they are able to need performed this, let’s issue, would were to repeat Chinese radicals—the execrable ingredients of a character—after they seemed in roughly the identical attach, size, and orientation from one character to one other. When producing the many dozens of frequent Chinese characters containing the “girl radical” (女), let’s issue, the team at GARF could need (and, in theory, will devour to unruffled devour) created correct one well-liked bitmap, after which replicated it inner every character whereby that radical seemed.
No such mechanistic choices were made, alternatively, because the archival materials point to. On the different, Louis Rosenblum insisted that designers adjust every of these ingredients—on the total in virtually imperceptible methods—to fetch particular they were in harmony with the overall character whereby they seemed.
Within the bitmaps for juan (娟, aesthetic) and mian (娩, to bring), let’s issue—every of which comprises the girl radical—that radical has been changed ever so somewhat. Within the character juan, the center allotment of the girl radical occupies a horizontal span of six pixels, as when put next with 5 pixels within the character mian. On the identical time, alternatively, the backside-apt curve of the girl radical extends outward correct one pixel further within the character mian, and within the character juan that stroke would no longer extend the least bit.

LOUIS ROSENBLUM COLLECTION, STANFORD UNIVERSITY LIBRARY SPECIAL COLLECTIONS
Across the total font, this level of precision became as soon as the rule of thumb in yelp of the exception.
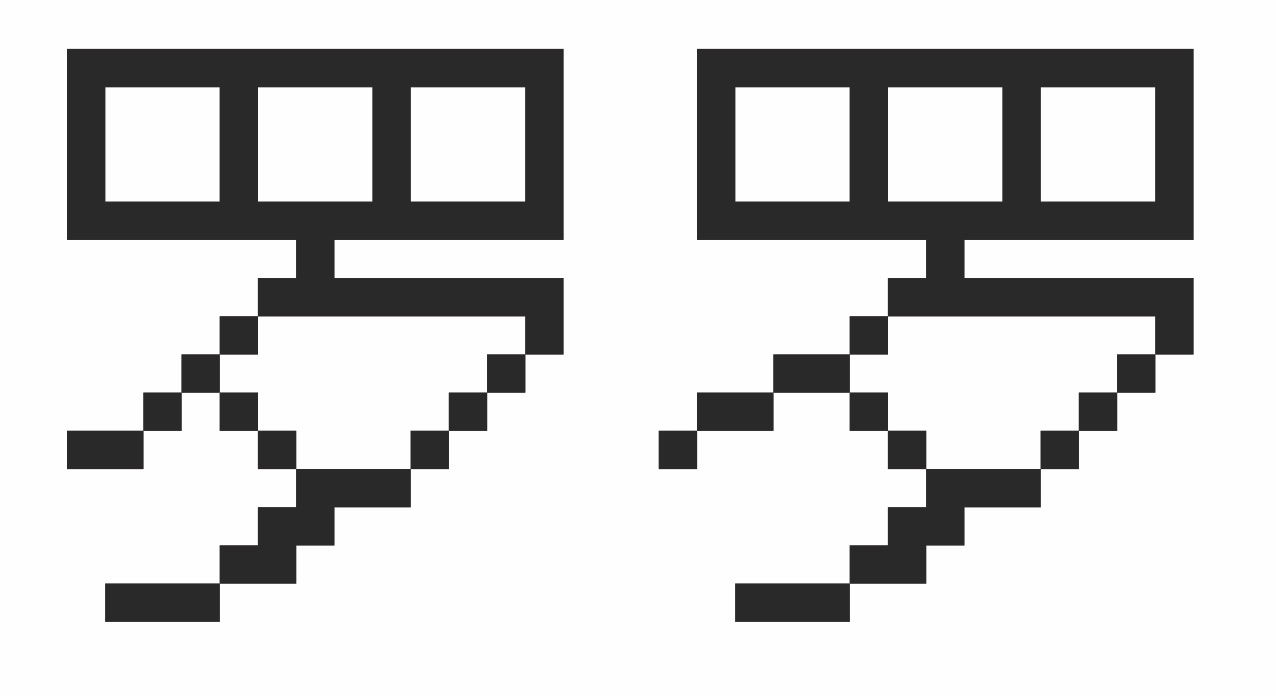
When we juxtapose the draft bitmap drawings against their remaining forms, we check up on that more changes were made. Within the draft version of luo (罗, fetch, fetch), let’s issue, the backside-left stroke extends downward at an awesome 45° perspective sooner than tapering into the digitized version of an outstroke. Within the final version, alternatively, the curve has been “flattened,” origin at 45° but then leveling out.

LOUIS ROSENBLUM COLLECTION, STANFORD UNIVERSITY LIBRARY SPECIAL COLLECTIONS
Despite the reputedly miniature yelp whereby designers needed to work, that they needed to fetch a staggering different of choices. And every body of these choices affected every other choice they made for a explicit character, since at the side of even one pixel on the total changed the overall horizontal and vertical steadiness.
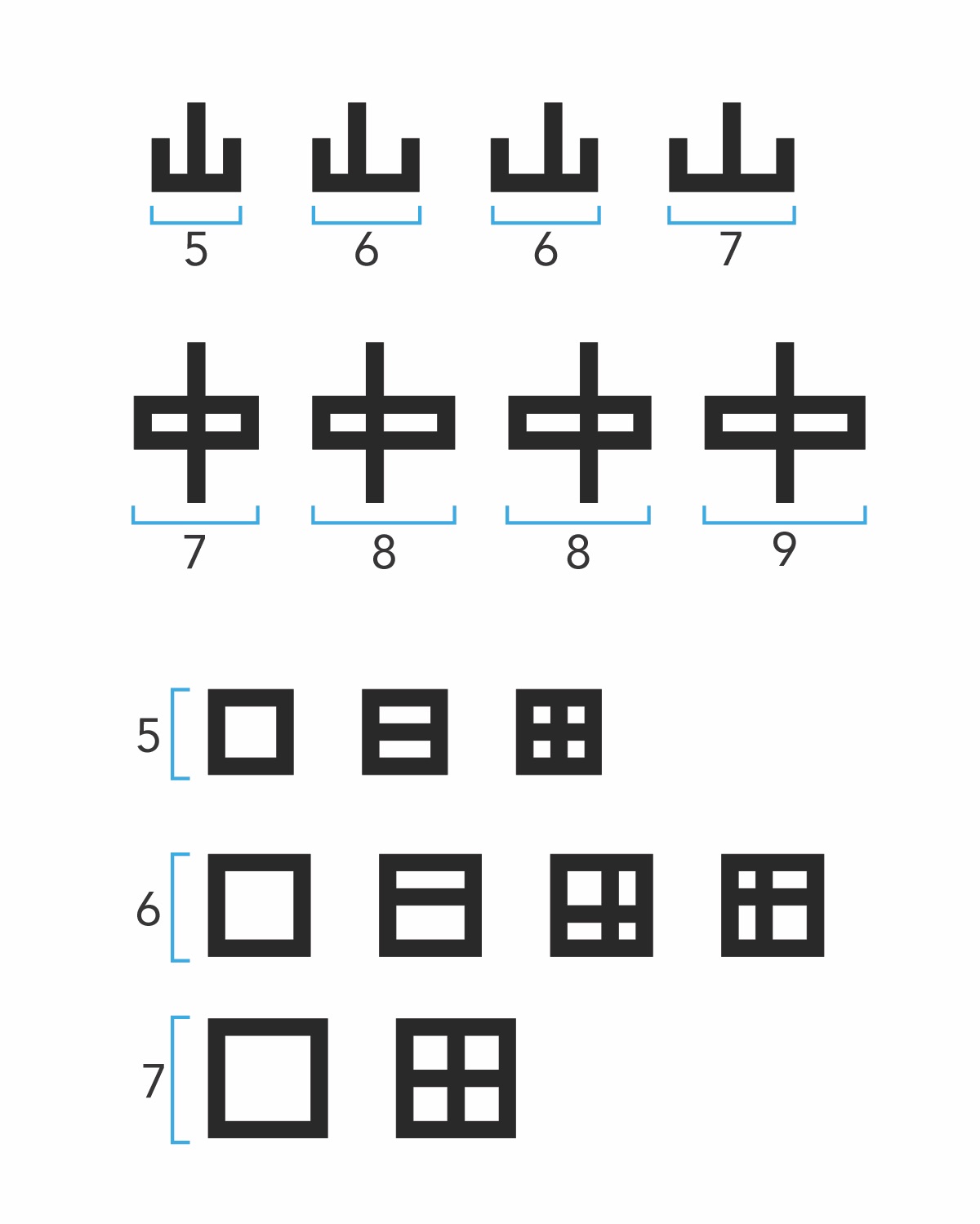
The unforgiving size of the grid impinged upon the designers’ work in other, surprising methods. We check up on this most clearly within the devilish ache of attaining symmetry. Symmetrical layouts—which abound in Chinese characters—were particularly complicated to signify in low-resolution frameworks due to, by the guidelines of mathematics, rising symmetry requires unfamiliar-sized spatial zones. Bitmap grids with even dimensions (such because the 16-by-16 grid) made symmetry very no longer going. GARF managed to blueprint symmetry by, in many conditions, the usage of easiest a fraction of the overall grid: correct a 15-by-15 diagram inner the overall 16-by-16 grid. This diminished the amount of usable yelp even further.

LOUIS ROSENBLUM COLLECTION, STANFORD UNIVERSITY LIBRARY SPECIAL COLLECTIONS
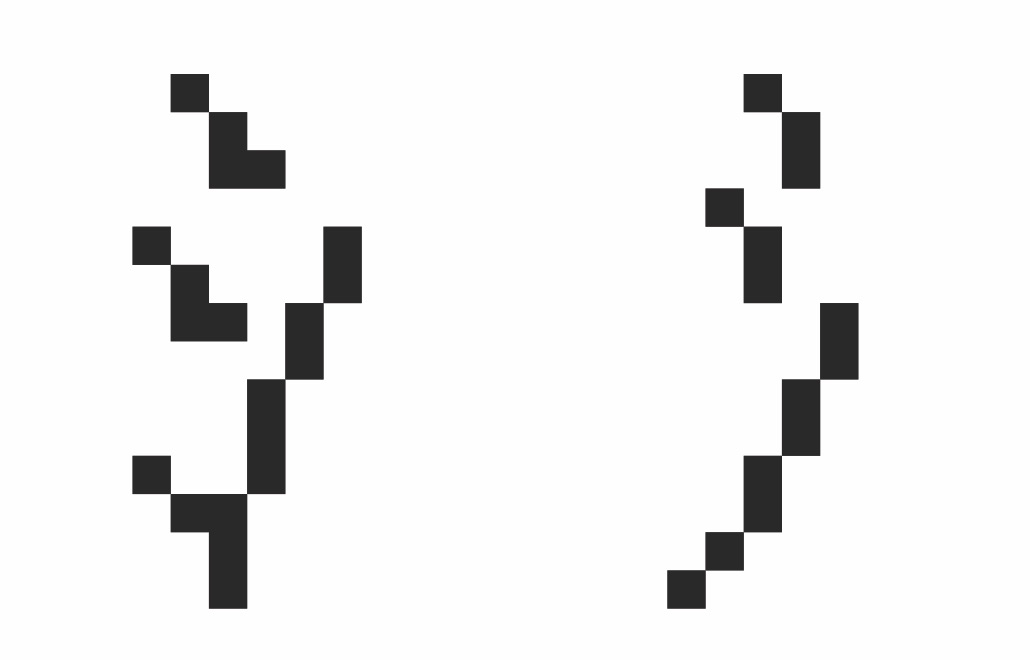
The story becomes even more advanced as soon as we birth to evaluate the bitmap fonts created by various firms or creators for various initiatives. Help in thoughts the water radical (氵) as it seemed within the Sinotype III font (below and on the apt), moderately than one other early Chinese font created by H.C. Tien (on the left), a Chinese-American psychotherapist and entrepreneur who experimented with Chinese computing within the 1970s and 1980s.

LOUIS ROSENBLUM COLLECTION, STANFORD UNIVERSITY LIBRARY SPECIAL COLLECTIONS
As minor because the above examples could well seem, every represented but one other choice (amongst hundreds) that the GARF create team needed to fetch, whether throughout the drafting or the digitization section.
Low resolution did no longer defend “low” for long, clearly. Computing advances gave rise to ever denser bitmaps, ever sooner processing speeds, and ever diminishing prices for reminiscence. In our most recent age of 4K resolution, retina displays, and more, it’ll be hard to fancy the artistry—both honest and technical—that went into the arrival of early Chinese bitmap fonts, as restricted as they were. However it surely became as soon as ache-solving fancy this that in a roundabout device made computing, novel media, and the cyber net accessible to one-sixth of the worldwide inhabitants.