
Photoshop Pointers: Textures, Patterns, and Gradients
do and exhaust them

Hold Schultz
This day’s Simplest Tech Provides
Picked by PCWorld’s Editors
High Provides On Huge Products
Picked by Techconnect’s Editors
Show Extra
Among the wonderful aspects in Photoshop are the text, object, and image results corresponding to Textures, Patterns, Gradients, and Styles.
Styles are these fabulous particular results that you see rolling across the disguise disguise on film titles and popping off book covers, posters, and billboards. They are produced from textures and gradients, as smartly as to text, shapes, photos, illustrations, and diverse objects, plus hundreds of colors and particular results. Styles obtain text and objects horny, chilling, vulgar, unprecedented, and even horrifying.
Receive a have a study these book covers I created for several published authors. It is doubtless you’ll possibly obtain this, too. Let’s dive in and do some awesome textures, patterns, and gradients.
 JD Sartain
JD SartainBook covers with PS Patterns, Gradients, Textures, Styles, and results
Organising your doc
First, let’s begin a file, add some text, after which tackle each characteristic individually.
1. Start Photoshop and do a brand novel file (File > New). Verify your settings for Inches, Width, Height, and Orientation from the Preset Small print panel.
Tip: For all time begin with a excessive-resolution image (minimal 300 pixels per stagger) no matter the last product. It is doubtless you’ll possibly constantly lower file size with out degrading image quality; it’s doubtless you’ll possibly possibly no longer obtain higher it.
2. Resolve the Kind instrument and enter a line of text.
Tip: On this planet of make and typography, form characters are called typefaces. The deal of attributes (daring, italic, narrow, and heaps others.) included in the typeface kit are called fonts. For future reference, enter the typeface, font, size, and coloration earlier than you do your text box. It’s more straightforward and saves time.
3. I entered the words Park Metropolis, the exhaust of the Impact typeface, Traditional font (as towards daring, italic, prolonged, and heaps others.), size 100 capabilities, and Auto leading on an 8×8 canvas.
Snarl: In case your text box automatically fills with a paragraph of Latin text, don’t dread–that’s actual placeholder text it’s doubtless you’ll possibly possibly with out considerations beget. Expend Edit > Preferences > Kind, then uncheck the box that says Maintain novel form layers with placeholder text.
4. If no longer already visible on the disguise disguise, begin the Layers, Model, Paragraph, and Character panels. Combine Paragraph and Character into one panel, and the Layers and Styles into another panel. Start the Patterns and Gradients panel, then beget Swatches and Color. Those are pointless, on story of all or no longer it’s vital to obtain is double-click on the Foreground/Background coloration squares (in the Tools panel) to see/exhaust the Color Picker and Color Libraries.
Working with Photoshop Textures
Textures in Photoshop are the identical as in life, as adversarial to it’s doubtless you’ll possibly possibly no longer in fact contact them. It is doubtless you’ll possibly work with designs or abstract patterns corresponding to sandpaper, brick, wood, fabric, leather, and additional.
Photoshop comes with hundreds of enormous textures that it’s doubtless you’ll possibly possibly apply to your text or photos by the Filters menu. As an instance:
1. Expend the Text layer called Park Metropolis.
2. Resolve Filter > Filter Gallery.
3. Read the pop-up dialog and grab Convert to Orderly Object.
4. The Filter Gallery opens and displays the text layer. Click the up or down arrows to see the final web page on the disguise disguise.
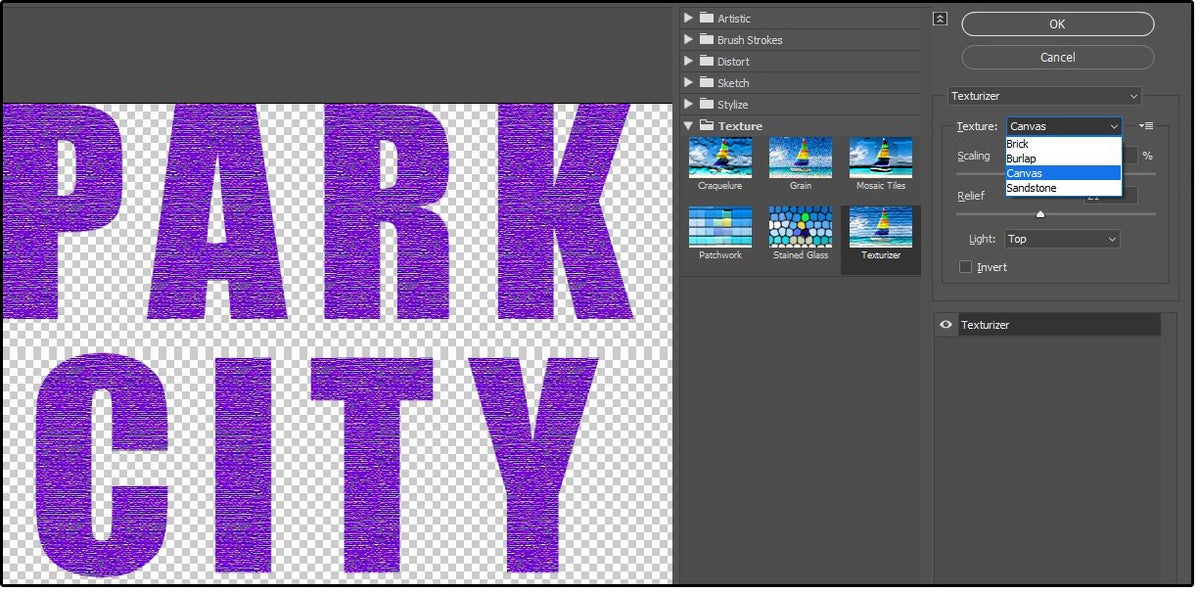
5. Scrutinize the folders in the panel on the magnificent. Click to begin the Texture folder (or any diverse folder that pursuits you).
6. Browse by the Textures and beget one. (I selected Texturizer.)
7. In the magnificent panel, click on the down arrow, and grab a texture from the checklist. (I selected Canvas.)
8. Exercise the buttons below to customise the “Canvas” Texture: Scaling, Relief, Light (offer), or Invert. The customise buttons are diverse in accordance to the chosen texture.
9. Play with the many textures and choices till you’re gay with the end result, then click on OK.
It is doubtless you’ll possibly even apply textures by the Layers panel:
- Lawful-click on the text layer and grab Blending Alternate choices.
- Below Bevel and Emboss click on the observe Textures, no longer actual the box.
- Below Texture Parts, click on the down arrow beside the Patterns box.
- Your total saved Patterns seem (in folders).
- Resolve a folder, then grab a Pattern.
Photoshop ignores the colors and background of the chosen pattern, leaving handiest the textured portions, then overlays the pattern onto your text, object, or image.
6. It is doubtless you’ll possibly alter the Scale and Depth, or Invert the feel.
7. When gay with the end result, click on OK.
NOTE: Follow the Patterns instructions below to do custom textures by the Pattern menus.
 JD Sartain / IDG
JD Sartain / IDGPhotoshop Textures
Working with Photoshop Patterns
Patterns are nearly the identical as Textures, as adversarial to Patterns are smaller, repetitive designs that are tiled together to look as a actual surface, and they aren’t necessarily textured. Patterns are extra about photos, though they’re continually abstract make. Patterns are created, saved, and venerable as Layers, whereas Textures are applied as Filters.
Photoshop comes with a few inventory patterns that it’s doubtless you’ll possibly possibly apply to your text or photos by the Blending Alternate choices menu. These are actual samples. There are thousands of patterns it’s doubtless you’ll possibly possibly download for free, or it’s doubtless you’ll possibly possibly do your beget.
1. Lawful-click on the Text Layer called Park Metropolis.
2. Resolve Blending Alternate choices from the fall-down menu.
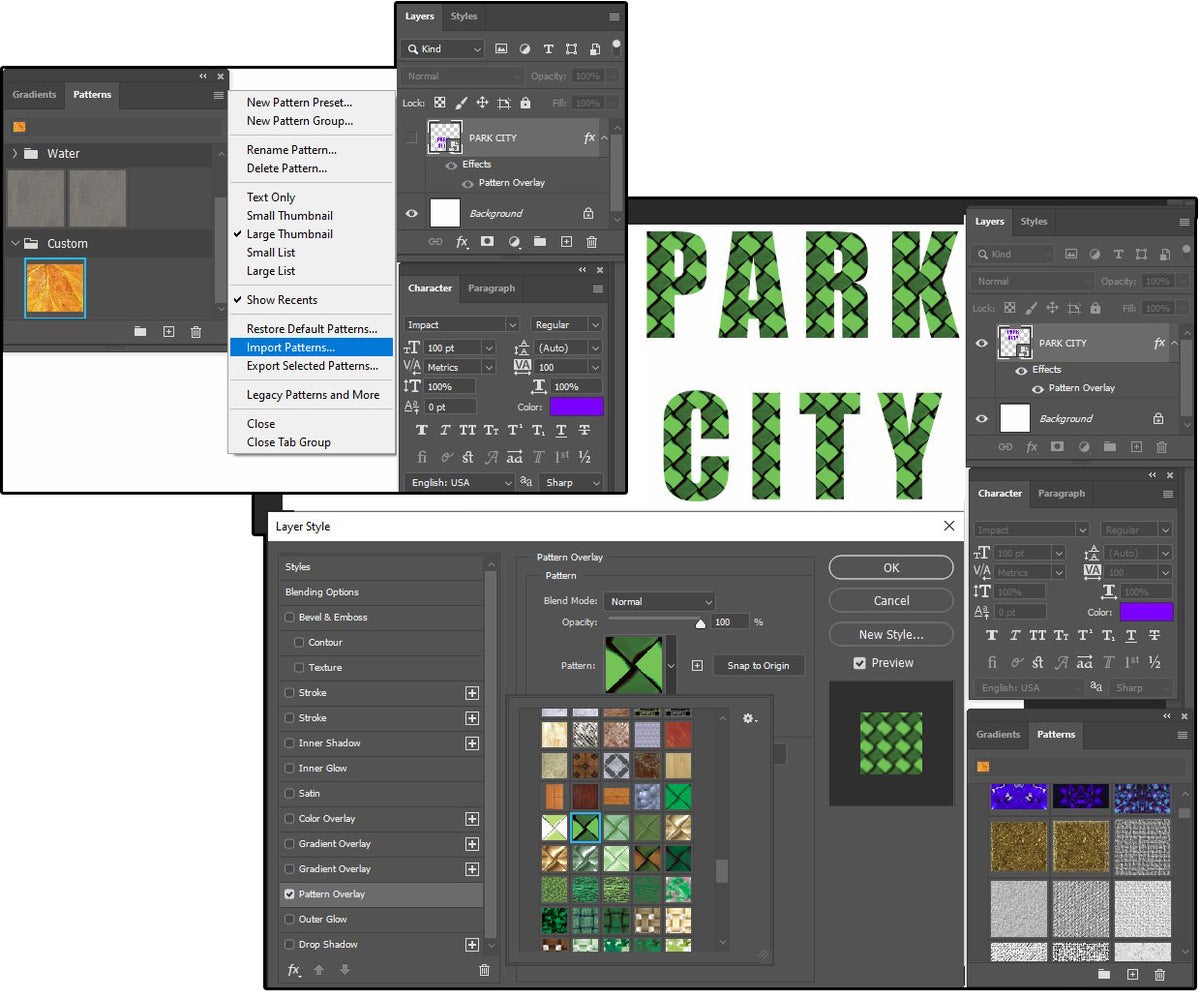
3. Click or spotlight the Pattern Overlay probability in the left panel (it’s worthwhile to click on the words, no longer actual test the box).
4. In the Pattern Overlay window (on the magnificent) click on the down arrow beside the Pattern field, then grab a folder from the checklist.
5. Browse by the checklist, beget a pattern, exhaust the aspects to obtain custom changes, then click on OK.
6. Scrutinize how the pattern fills the words Park Metropolis.
Creating custom Photoshop Patterns
It is doubtless you’ll possibly obtain your beget Patterns for Photoshop the exhaust of horny great any image (to which it’s doubtless you’ll possibly possibly need image-exhaust rights, unnecessary to divulge). Right here’s how.
1. Start a photograph, illustration, or painting file.
2. Exercise the Rectangular Marquee to make a replace a square or rectangular piece of the photo.
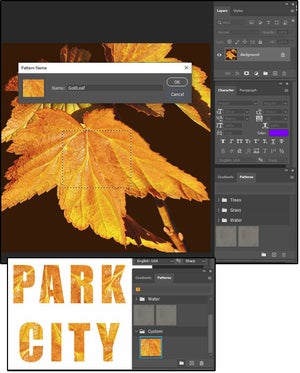
3. Expend Edit > Define Pattern.
4. Title the pattern, then click on OK.
5. Close the photograph file.
6. Lawful-click on the Text Layer called Park Metropolis.
7. Resolve Blending Alternate choices from the fall-down menu.
8. Spotlight the Pattern Overlay probability.
9. Resolve your novel pattern from the checklist and click on OK.
10. Now the Park Metropolis text is stuffed with gold leaf.
11. Resolve the folder icon in the Patterns panel and enter a title for the novel folder, corresponding to Customized.
12. Bother your cursor on the novel pattern box, preserve and mosey to the novel folder.
 JD Sartain / IDG
JD Sartain / IDGPhotoshop Patterns
Download and install free Photoshop patterns
Need extra patterns? It is doubtless you’ll possibly obtain an never-ending offer online. Beautiful look for “free Photoshop patterns” and begin having a success upon the websites that pop up in the implications.
If it’s doubtless you’ll possibly possibly need downloaded your patterns, scuttle to the Patterns and Gradients panel box and click on the menu icon in the give up magnificent nook. Resolve Import Patterns.
6. Navigate to the folder the establish you saved the downloaded patterns. Expend the pattern file and click on Load.
8. Scrutinize a brand novel folder in your Patterns panel. Click the folder to begin, then enlarge the window to see your total horny patterns.
9. Receive some enjoyable and experiment with dozens of diverse patterns to your Park Metropolis text.
 JD Sartain / IDG
JD Sartain / IDGDownload Photoshop Patterns
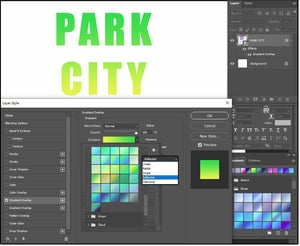
work with Photoshop Gradients
Gradients are a wash (or ramp) of colors that unfold across a palette of many colors. Photoshop comes with a nice quantity of gradients that can possibly be venerable as-is or personalized to fit your venture. It is doubtless you’ll possibly even download thousands of third-social gathering gradients or do your custom gradients.
1. Expend the Park Metropolis text again.
2. Lawful-click on the Layer and grab Sure Layer Model from the fall-down menu (even supposing it turned into once no longer technically a Model).
3. Resolve Blending Alternate choices from the fall-down menu.
4. Click or spotlight the Gradient Overlay probability.
5. Browse by the checklist of folders and click on one. The gradients in that folder disguise.
6. Click the one you delight in and click on OK, or exhaust the choices on this panel to customise the gradient you chosen. As an instance, there are 27 Blending Modes, it’s doubtless you’ll possibly possibly reverse the gradient, align it with the layer, swap the attitude, the scale, the opacity, or the vogue: Linear, Radial, Perspective, Mirrored, or Diamond. It is doubtless you’ll possibly even dither it and, if you delight in it, put it as a Model.
do custom Photoshop Gradients
1. In the Gradients panel, click on the Add box (it appears to be like to be delight in a plus signal) box at the underside heart of the panel.
2. The Gradient Editor dialog window opens.
3. Double-click on the little bins (left or magnificent) below the slider bar, and the Color Picker palette opens.
4. Resolve a coloration for either aspect.
5. Click below the slider to add extra coloration bins, then grab extra colors.
6. Trudge the box down and away from the slider bar to build up it.
7. Bound the particular particular person bins to build the highest price gradient end result.
8. Enter a title in the Title field box.
9. Click the New button, then click on OK.
11. Resolve Blending Alternate choices from the fall-down menu.
12. Click or spotlight the Gradient Overlay probability.
13. Locate your novel gradient at the underside. Expend it and click on OK.
 JD Sartain / IDG
JD Sartain / IDGPhotoshop Gradients
Extra tricks for refining your photos
Now that it’s doubtless you’ll possibly possibly need four diverse Park Metropolis trademarks, add some flair to enhance the ‘wow’ insist.
1. Rename the four Layers to uncover apart which is which: Cust Pattern, Cust Gradient, Download Pattern, and Photoshop Texture.
2. Expend Cust Pattern, then magnificent-click on and grab Blending Alternate choices.
3. Resolve Bevel & Emboss > Interior Bevel > Chisel Onerous. Scrutinize the distinction.
4. Expend Cust Gradient, magnificent-click on it, and grab Blending Alternate choices.
5. Resolve Interior Shadow > Traditional, then swap the Perspective.
6. Expend Photoshop Texture, magnificent-click on, and grab Blending Alternate choices.
7. Resolve Topple Shadow > Traditional, then swap the attitude.
8. Expend Download Pattern, magnificent-click on, and grab Blending Alternate choices.
9. Resolve Stroke > Traditional > Out of doorways > Measurement 6.
If you happen to thrill in all or any of these results’ combos, it will most likely well put you them as a Model. Expend the layer with the implications you are searching for to place, then begin the Blending Alternate choices panel. On the magnificent aspect, click on the New Model button, title it, and click on OK twice.
 JD Sartain / IDG
JD Sartain / IDGAdd extra particular results to enhance the wow insist
Snarl: If you take something after clicking hyperlinks in our articles, we would beget a dinky commission. Read our affiliate hyperlink protection for extra particulars.
JD Sartain is a technology journalist from Boston. She writes the Max Productivity column for PCWorld, a monthly column for CIO, and traditional characteristic articles for Network World.